Introduction
CRUD applications form the backbone of many software projects, making Java frameworks crucial for efficient web development today. If you're searching for the best Java frameworks for web development in 2024, chances are you’re looking for a quick way to generate web UIs on top of your database for typical data interactions: Create, Read, Update, and Delete. And most importantly – with minimal learning required. Unfortunately, the growing complexity of web technologies often complicates what should be straightforward, raising barriers to resolving simple tasks like creating CRUD applications with minimum effort.
Traditionally, web applications are split into two parts: front-end focusing on the UI and back-end working on the server-side logic. Sounds efficient, right? But here's the twist – this split often means doubling up the team size, but not necessarily doubling the output. The increased communication overhead between these divided teams can slow down the process, negating the expected 'speed' brought about by specialization. This was all fine during times of generous VC funding.
In today's tech landscape, there's a noticeable shift towards frameworks that bring everything under one roof. This shift is especially challenging if your team is backend-heavy and you need to deliver projects within budget.
Modern state of Java fullstack web applications
In the realm of Java full-stack web application frameworks, each offers unique advantages suitable for various scenarios. The popularity of a framework can be evaluated from different angles, including its appeal in the market and the quality of the developer experience it provides.
Ease of use and overall developer experience paired with well-rounded documentation have always been an important aspect that attracts new developers and influence companies looking to switch to another framework. This article emphasizes the developer's experience rather than performance metrics.
Although Java frameworks universally promote code reusability and reduce boilerplate—enhancing developer productivity and minimizing bug risks—the degree to which they prioritize the developer's experience varies.
According to a JetBrains survey of over ten thousand Java developers, several frameworks stand out. Notably, Spring Framework has emerged as the leading choice for modern web development, surpassing JSF, which had long been prevalent in the enterprise sector. We'll explore a selection of frameworks, focusing on the most relevant ones in today's trends, to briefly discuss their features along and highlight their pros and cons.
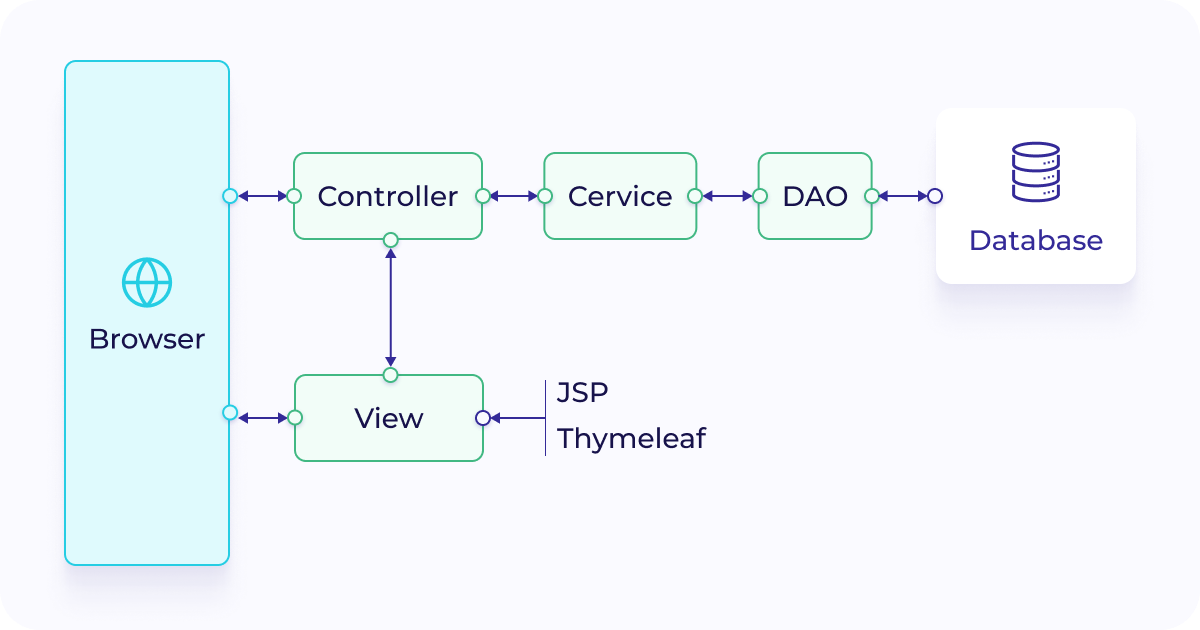
Spring MVC + Thymeleaf

Spring MVC is often paired with Thymeleaf, a server-side Java templating engine for web and standalone environments.
Thymeleaf helps separate the back-end logic and front-end presentation. It uses HTML-like syntax with embedded expressions for its templates. This means you can use plain HTML files for your templates, which can be viewed and edited in browsers as static files.
Thymeleaf also provides an expression language for conditional statements, loops, and data manipulation. It integrates with various Java libraries and extends its functionality through different dialects and template modes, such as XML, JavaScript, and CSS.
With a vibrant community, Thymeleaf provides a developer-friendly environment, supported by comprehensive documentation. Thymeleaf supports static site generation, enabling deployment on platforms like Netlify or Vercel for better performance and security. It has strong and consistent support, particularly in the Spring ecosystem, which explains its sustainable choice for long-term projects.
As it adapts to modern development needs, incorporating static site generation and other contemporary practices, Thymeleaf's relevance seems secure, particularly for projects prioritizing server-side rendering.
Pros:
- Ease of use with an HTML-like syntax for templates.
- Strong integration with the Spring ecosystem.
- Supports customization and integration of additional libraries.
Cons:
- Thymeleaf's verbosity may present a learning curve.
- Thymeleaf offers limited support for server-side logic, often needing additional frameworks or libraries.
- Needs more time crafting custom components due to the limited functionality of out-of-the-box templates.
JSF (JavaServer Faces)

JavaServer Faces (JSF) is a framework for building web applications with component-based, Ajax-enabled user interfaces, adhering to Java EE standards.Once a dominant force in enterprise web development, JSF has seen a shift in its standing, with popular web frameworks for Java like Spring emerging as preferred choices. However, JSF still merits its mention among the best Java Frameworks for enterprise applications.
It's most famous for its declarative high-level approach. Thanks to its community it provides a wide range of built-in and community-developed UI components like buttons, text fields, tables, and menus.
JSF follows the MVC pattern and uses the Facelets templating engine to build views using HTML. JSF provides built-in server-side validation and security functionalities, ensuring reliable data processing and improved protection against vulnerabilities.
Supported by implementations like Apache MyFaces and PrimeFaces, JSF is favored in J2EE environments, especially by developers looking for an integrated approach within the Java ecosystem.
Despite all its benefits JSF is complex, it has a steep learning curve and requires experience in web development with Java. While the quality of documentation may vary, the framework benefits from a longstanding presence in enterprise Java development.
JSF remains a solid choice for enterprise applications, however its pace of innovation has declined in recent years. Companies invested in Java EE or Jakarta EE may continue to leverage JSF, but the framework might see limited adoption in new projects due to the increased popularity of Spring framework ecosystem.
Pros:
- Provides a high-level, component-based approach to UI development.
- Offers a broad range of built-in and community-developed UI components.
- Supported by a large community.
Cons:
- Complex applications may lead to code duplication in backing beans, affecting maintainability.
- Optimizing performance can be challenging due to the framework's inherent complexities and component lifecycles.
- The steep learning curve associated with its complexity.
Spring Boot + Vaadin

Vaadin is an open-source front-end framework with pre-designed UI components using Java.
Vaadin’s server-side approach allows you to write all your UI logic in Java, and the framework will take care of rendering it in the browser. This means you can focus on writing clean, type-safe Java code without getting bogged down by HTML, CSS, and JavaScript as opposed to the approach you’ll encounter with Spring MVC/Thymeleaf.
Vaadin shines with its extensive collection of built-in components. These aren't your basic buttons and text fields; we're talking about sophisticated elements like grids, charts, and combo boxes, all ready to be integrated into your application with minimal fuss. It uses themes to define reusable styles and component configurations, uses Lit elements for custom web components, enhancing reusability beyond Vaadin components.
With a proactive community alongside quality documentation and an extensive add-on ecosystem, it is accessible for developers of varying skill levels.
Continuing to innovate, particularly with its Flow framework, Vaadin appears well-positioned to maintain relevance, especially among developers looking to create sophisticated, enterprise-grade web applications the faster way.
Pros
- Enables focusing on Java through its server-side approach, minimizing the need for direct front-end language interaction.
- Provides strong community support and comprehensive documentation.
- Supports theme-based development and offers a rich add-on marketplace to facilitate customization and extend functionality.
Cons:
- Restricts detailed UI control for developers who prefer direct manipulation with HTML/CSS/JavaScript, as Vaadin abstracts away front-end complexities.
- Limits application types with its server-side, stateful architecture by requiring sticky sessions, potentially causing uneven load distribution.
- Leads to potentially verbose code with its imperative coding style, which can complicate codebase maintenance.
JHipster

JHipster is a tool for generating, developing, and deploying applications, blending various technologies to offer a huge development platform for web applications, making it a notable mention among the best frameworks for Java.
By using JDL (JHipster-specific domain language) you can describe all your applications, deployments, entities and their relationships in a single file (or more than one) and generate a production-ready application in no time.
However, JHipster's generation process overwrites classes and Liquibase scripts so you have to be extra careful with changing the initial JDL model post-initial generation to avoid potential conflicts. Or you can decide to continue without using JHipster as it makes it tough to navigate the bigger the project becomes.
JHipster's active community contributes to its extensive module marketplace, offering support and resources that bolster the developer experience, but the learning curve is quite steep for newcomers due to the overwhelming number of new technologies.
With its agile adaptation to new technologies including Spring, JHipster remains at the cutting edge, appealing to developers seeking modern web and microservices architectures. However, its niche lies more in project initiation rather than ongoing large-scale project development.
Pros:
- Generates foundational code and integrating a spectrum of technologies
- Simplifies the discovery of new technologies and their best practices.
- Supports a wide range of technologies and integrates them seamlessly.
Cons:
- Generates excessive amounts of code, requiring thorough review and potential customization.
- Navigating and maintaining generated projects can be challenging as they scale.
- Has a steep learning curve for newcomers due to the multitude of integrated technologies.
Jmix

Jmix is an open-source platform for building full-stack enterprise-grade applications, merging Spring Boot's backend capabilities with Vaadin's component-based frontend development.
Jmix’s declarative coding style enables rapid development of hundreds of views with minimal effort, showcasing why it has made it among the list of best Java web frameworks as of 2024.
At the heart of its developer-friendly approach is Jmix Studio, an IntelliJ IDEA plugin further simplifying its approach to UI development. It allows developers to construct user interfaces visually, using drag-and-drop components, property editors, and wizards, providing an intuitive, centralized environment for building your application.
Last but not least, the platform is rich in out-of-the-box features from visual components with data model binding to comprehensive modules like reporting and BPM.
As an emerging framework, Jmix is building its community and ecosystem, leveraging the established communities of Spring and Vaadin. Its growing popularity is supported by a range of resources, including detailed documentation and an expanding array of solutions and add-ons.
Jmix is well-positioned to grow in popularity, particularly among backend developers seeking a streamlined approach to full-stack Java application development. Its focus on rapid application development and modularity aligns well with current trends towards democratizing modern web development among software engineers of various skillset.
Pros:
- Combines the backend strength of Spring with the frontend versatility of Vaadin for a unified development experience.
- Jmix Studio enables rapid application development approach boosting software delivery.
- Encourages the use of reusable components from the Jmix add-ons marketplace and modular application design.
- Promotes the use of intuitive and concise code especially for defining UI thanks to its declarative style
Cons:
- Lacks a large community, which might affect the availability of third-party resources and support
- Depends on IntelliJ IDEA which limits developers who prefer using other IDEs or code editors
We've taken a tour through Java's landscape, to wrap up our journey and see what we’ve got.
Spring MVC and Thymeleaf are great and easy for static content, but adding dynamic features means a JavaScript learning curve. JSF offers a lot, but its complexity can overwhelm beginners, moreover it's somewhat detached from modern tech and architectures. Spring Boot and Vaadin is a perfect pair for enterprise applications, though its imperative coding style might add complexity. And JHipster, while a quick start, may not be ideal as your project scales up.
Now, Jmix claims it merges the best parts of the ever-trending Spring Boot and Vaadin, plus it's got this tool, Jmix Studio, to help make declarative coding even easier.
Understanding the technology’s full potential is best achieved through practical application. Therefore, let's move from words to actions and get your hands dirty with the very task that brought you here: building a web UI for CRUD operations.
Jmix in action
Classic “Hello World” examples are good at explaining language syntax but we’re here to see the practical side of the technology, right? Given that most enterprise applications incorporate an admin panel, we’ll create one to manage employees. It will feature CRUD functionalities, a simple user interface, security features and a small service.
For our application we’ll assume we already have a pre-existing schema with two main tables: Employee and Department.

Note: In this section, I’ll highlight only the key benefits of working with Jmix from the developer’s perspective. To see the full step-by-step guide check out this video.
Getting Started
Personally, when I’m new to a framework, I spend more time figuring out the structure and high-level best practices than writing code. With Jmix, you get a pre-arranged project from the get-go, setting up the basics and architectural best practices, so you can get straight to building features.
While the folders in the project tab might remind you a Spring Boot setup, the Jmix tab takes it a step further, breaking down the project into logical sections.
This is what your project structure in Jmix studio will look like once you’ve created your project.

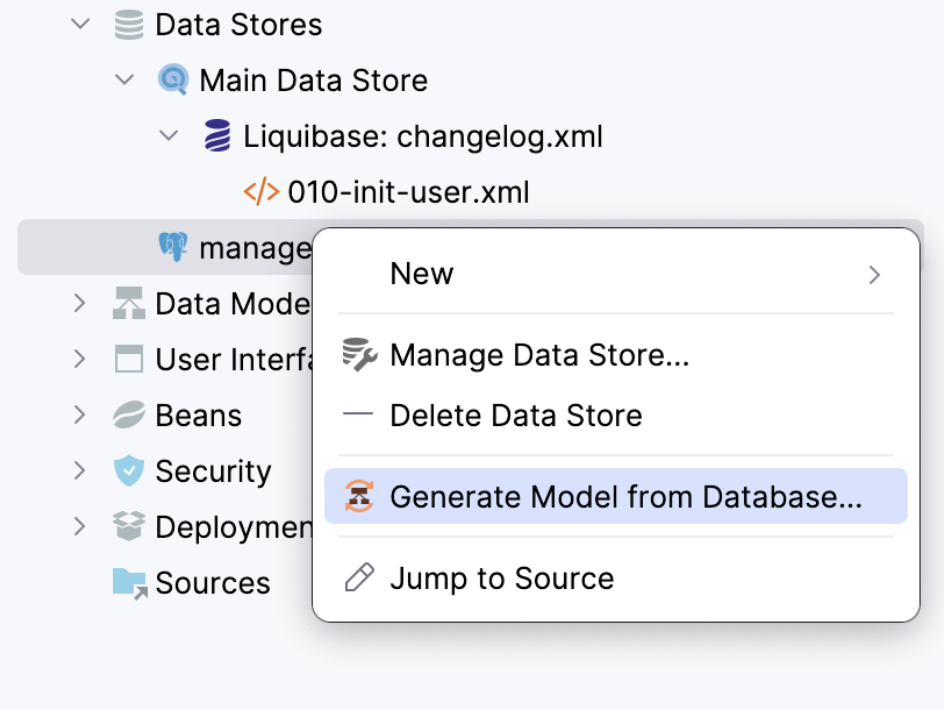
To kick things off, we'll connect our existing database. Add a new data store in Jmix and type in the credentials. Jmix generates all the necessary configurations in the properties file. Along with a dedicated config class.

The process doesn't stop there; within the same wizard, you can build the list and detail views for your entities.

This approach ensures that you're not just setting up the backend but also laying out the interactive parts of your application in one go.
By now, in just a few minutes you have created your entities, their respective controller where your business logic lives and XML descriptors that define your UI layout declaratively.
You’ll be pleasantly surprised when you’ll hit that green button and be greeted by a full-stack application right there on your localhost:8080.

Security
How about security features? In Spring Security*, it could take reading a 400+ page book, consulting three forums, and a call to a friend, just to figure out where to begin. Since Jmix is built on Spring Security, do we still need to phone a friend, or is it more straightforward?
Jmix simplifies security management with two types of roles: resource and row-level. What's even better is Jmix's declarative approach to defining permissions to your views and entities through your IDE’s UI. It's about stating what you want, not how to do it.

Note: Jmix directly uses Spring Security servlet authentication, so if you are familiar with this framework, you can easily extend or override the standard authentication mechanism provided by Jmix out-of-the-box, see Jmix documentation.
Service
Let’s see how easy it is to implement some functionality to our application. Our manager, John, happens to be on a mission to optimize office seating arrangements based on department sizes. To make his life easier, let’s create a button that counts employees by department in the department list view.
Jmix Studio provides a way to scaffold useful context-dependant code using the “Code Snippets” button. Here we can choose “Data -> Load single scalar or aggregate value” and follow the menu to generate the method below.
public Integer calculateEmployeeByDepartment(Department department) {
if(department == null)
return 0;
return dataManager.loadValue(
"select count(e) from Employee e where e.department = :department",
Integer.class
)
.parameter("department", department)
.one();
}
Now we have a method that loads and counts employees linked to a specific department.
For my fellow backend devs who break out in a cold sweat at the thought of frontend coding – Jmix has got your back. It's all declarative, even on the frontend. That sound you just heard? Probably the collective sigh of relief from server-side programmers everywhere. To add a button, just a simple right-click on the Button panel in Jmix's UI tab and select 'Button'.

Below the main representation of the buttons, Jmix provides a ton of possible attributes, so you don’t have to remember them all.
Add-ons
Just as Spring's ecosystem has won the hearts of developers with its range of tools, Jmix steps up with its own set of plug-and-play components called add-ons. These add-ons save you time by quickly adding new features to your app with pre-compiled code and resources.
One of the widely used add-ons, for example, is the Generic REST API add-on built on top of Spring Authorization Server. You get to manage your data and services without the extra work of writing REST controllers. Whether you're integrating with a modern JavaScript framework for a stylish frontend or with an external system, this add-on could be your bridge with minimal fuss.

As we can see in the screenshot above, we’re obtaining an access token and using it to get access to protected resources within our application. All we needed to do is define the roles that should be assigned to the access token in the properties file.
Who is Jmix for?
Jmix is a versatile platform that caters to a wide range of B2B web applications development needs and preferences. Here's who can make the most out of Jmix:
Ideal for those with a foundation in Spring, looking for an easy-to-learn framework.
Suitable for backend developers moving into full-stack development without prior JavaScript experience.
Great for developers aiming to create large-scale, enterprise-level applications efficiently – hundreds of views, excessive business logic and sophisticated permission regulation.
An excellent choice for rapidly developing and deploying SaaS applications, standalone services or microservices as part of a larger application ecosystem.
Perfect for modernizing legacy systems with trending features and technologies.
Still not sure if Jmix is your choice?
Conclusion
In summing up the exploration of the best Java frameworks for web development in 2024, it's clear that each framework has its niche, carving out unique spaces in the Java ecosystem.
Amidst these, we concluded that Jmix is more than just a java framework; it's a developer-friendly platform.
With its ease of use and wide applicability, Jmix stands out as a high-productivity tool to those navigating the world of enterprise application development and looking for best future-proof Java web Framework.