While mobile applications for line-of-business (LOB) applications have the potential to significantly enhance internal business operations, their adoption for custom software solutions has been relatively limited, particularly among small and medium-sized businesses. Traditionally, the high investment costs associated with developing dedicated native apps have been a significant barrier, especially when supporting multiple platforms. This has made mobile browser applications a cost-effective alternative. They support the growing need to extend business processes directly to end-users in the field, making mobile solutions increasingly crucial for internal use.
Employees need tools that allow them to access live systems and perform their tasks in real-time. In the past, businesses often needed to use unstructured data entry methods, which then required manual post-processing to integrate with the main business systems. This indirection is negatively impacting operational efficiencies and prone to errors, as they do not allow for real-time interaction with the core systems.
There are numerous use cases for mobile applications in the business application context. These include field service workers, sales teams, and third-party partners who need access to the companies’ systems. Mobile tools can also be vital for customers who require real-time interaction with company services. By providing such tools, companies can ensure that work is done more efficiently and accurately, improving overall productivity and communication.
Previously, Jmix was primarily optimized for desktop use. Although it was possible to create responsive mobile web app UIs using Vaadin / Jmix alone, it was not the common approach because mobile support was not a first-class citizen in Vaadin 8 / Jmix 1.x. Thus, creating mobile solutions normally required developing either a native app or a mobile web app using different technologies, such as JavaScript single-page applications (SPAs). Jmix was mainly used as a backend API in this scenario.
With the release of Jmix 2 and the transition to Vaadin 24, there has been significant improvement in responsive design and mobile application capabilities. Mobile support is now a key feature in Jmix, allowing the same fast delivery and cost-effective development for mobile web apps. This means businesses can now extend their core processes to field users more easily, allowing them to interact with systems directly and perform tasks efficiently.
Now, a single Jmix developer can cope with typical web and mobile applications using a single platform and unified approach to system design. While mobile applications built with Jmix still have technological constraints, significant entry barriers were removed, making it easier for businesses to implement mobile solutions.
In this blog post, you’ll learn how Jmix leverages these technologies, with an example project showcasing the implementation of a mobile application.
Why Mobile Applications are Important in the Business Context
Mobile applications significantly enhance business processes by providing real-time access, improved communication, and increased efficiency.
For internal employees, mobile apps are essential for on-the-go access to live systems. Field sales representatives, for example, can use mobile CRM apps to access customer data, log activities, and submit reports while in the field. This real-time access reduces dependency on office-based colleagues and enhances productivity, ensuring that sales activities are logged promptly and accurately. Similarly, warehouse staff, in an inventory management and stock control scenario, can update inventory, scan goods, and perform stock takes in real-time. This reduces delays and errors associated with manual data entry and post-processing, improving overall efficiency and accuracy.
For third-party partners, mobile applications provide crucial system access that would otherwise be unavailable. For example, insurance adjusters handling claims can use mobile apps to access policy details, schedule inspections, log claims, and submit reports on-site. This seamless access ensures efficient operations, reduces downtime, and enhances service quality.
In expense reporting and management, mobile apps allow employees to submit reports and receipts directly from their devices using receipt scans via the camera. Combined with intelligent automated receipt recognition, it reduces administrative tasks and errors, ensures timely reimbursement, and improves financial tracking.
The business environment has evolved significantly. Employees now expect mobile access to data and systems from anywhere, enhancing self-service capabilities and reducing delays in accessing critical information. The rise of remote work has made it standard for employees to access business systems from various locations. Mobile applications support this flexibility, ensuring that work can continue seamlessly regardless of physical location.
It is crucial to leverage technology that allows for efficient development and deployment of line-of-business systems with mobile exposure, without incurring the significant costs associated with dedicated app development. Mobile web apps have emerged as an excellent compromise, offering a cost-effective solution. With advancements in browser capabilities, such as access to Notifications, GPS and other device features, mobile web apps can provide a rich, native-like experience, making them a viable option for businesses looking to enhance their internal processes through mobile technology.
Progressive Web Apps (PWAs)
To meet the need for effective mobile solutions, one compelling approach is through Mobile Web Apps, specifically leveraging the Progressive Web App (PWA) standard. PWAs offer a cost-effective solution for building mobile applications. Unlike traditional native apps, which require separate development for each platform, PWAs are built using web technologies, namely HTML, CSS, and JavaScript, allowing them to run on any device with a web browser. This significantly reduces development and maintenance costs.
What are Progressive Web Apps?
Progressive Web Apps are web applications that offer an app-like experience. They combine the efficiency and cost-effectiveness of web applications with the classic advantages of native applications, such as push notifications and the ability to be installed on the user’s home screen. Here are some key characteristics of PWAs:
- Cross-Platform Compatibility: PWAs work on any device with a web browser, making them highly versatile.
- Offline Functionality: Thanks to service workers, PWAs can function offline or with poor network conditions, ensuring that business processes can continue seamlessly.
- Push Notifications: PWAs can send push notifications to keep the communication flow efficient and ensure timely updates on critical business processes.
- Installation: Users can install PWAs on their devices directly from the browser, without needing to go through an app store. This is particularly beneficial for internal business apps, as it bypasses the complexities and delays associated with app store approvals.
- Access to Device Features: Modern JavaScript APIs allow PWAs to access device functionalities such as GPS, camera, and other sensors, providing a rich, native-like user experience.
Traditionally, native internal business applications required distribution using Mobile Device Management (MDM) solutions, which required all devices to be managed by the company’s MDM system. However, this method is not feasible with the modern Bring-Your-Own-Device (BYOD) approach, where companies do not control their employees’ mobile devices. In a BYOD environment, ensuring secure and seamless app distribution through internal or public app stores is challenging.
This is where Mobile Web Apps, particularly PWAs, shine. They eliminate the need for app stores entirely, allowing employees to access internal applications directly through their browsers. This flexibility is crucial in a BYOD world, where ensuring seamless access without compromising security or usability is paramount. Moreover, PWAs can be updated frequently and seamlessly, adding new features and improvements without requiring users to perform app updates.
Why Use Mobile Web Apps with Jmix and Vaadin?
While PWAs provide a robust framework for building mobile applications, leveraging them with Jmix and Vaadin brings productivity to the next level for internal business apps. Vaadin, with its advanced capabilities in creating rich web applications, underpins this functionality. Jmix, built on top of Vaadin, enhances the mobile web app development process in several ways:
- Rapid Development: Jmix allows for rapid application development, reducing time-to-market for mobile solutions.
- Integrated Backend: Jmix provides seamless integration with backend systems, ensuring that mobile apps have access to real-time data and core business processes.
- Scalability: Jmix applications are highly scalable, making it easy to expand mobile solutions as business needs grow.
- Security: Jmix offers enterprise security features, ensuring that mobile applications are secure and compliant with industry standards.
The significant advantage Jmix brings to the table, empowered by Vaadin, is its focus on development speed and business functionality. Mobile web apps already reduce development costs compared to native apps, but Jmix takes this further by streamlining the development process, whether for desktop or mobile web applications. This efficiency is particularly crucial for line-of-business applications where cost-benefit ratios are an important consideration. Jmix excels in providing out-of-the-box functionality and tools that accelerate development, ensuring that businesses can quickly and cost-effectively develop robust mobile solutions.
Example Application: Jmix Wind Turbines
We’ve created the Jmix Wind Turbines application to demonstrate how to build a mobile web app in Jmix 2.x that leverages Progressive Web Apps (PWAs) from Vaadin 24. It is optimized for mobile use, showcasing how business processes can be efficiently supported through mobile technology, integrating field workers directly into the system, and enhancing overall workflow.
The business use case for our Jmix Wind Turbines application is the maintenance and inspection of wind turbines. Field technicians use the app to access critical information about the turbines, perform inspections, document findings, and report on maintenance activities.
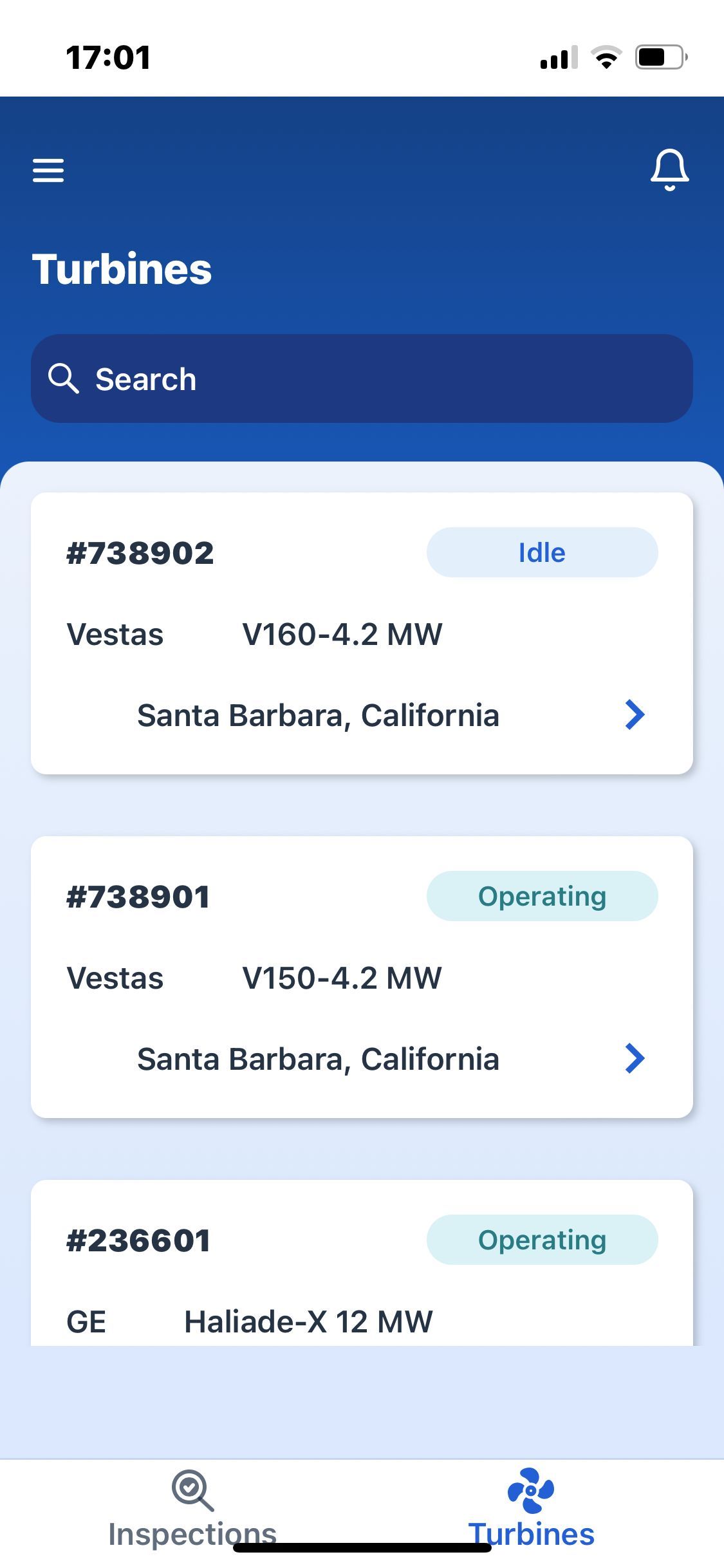
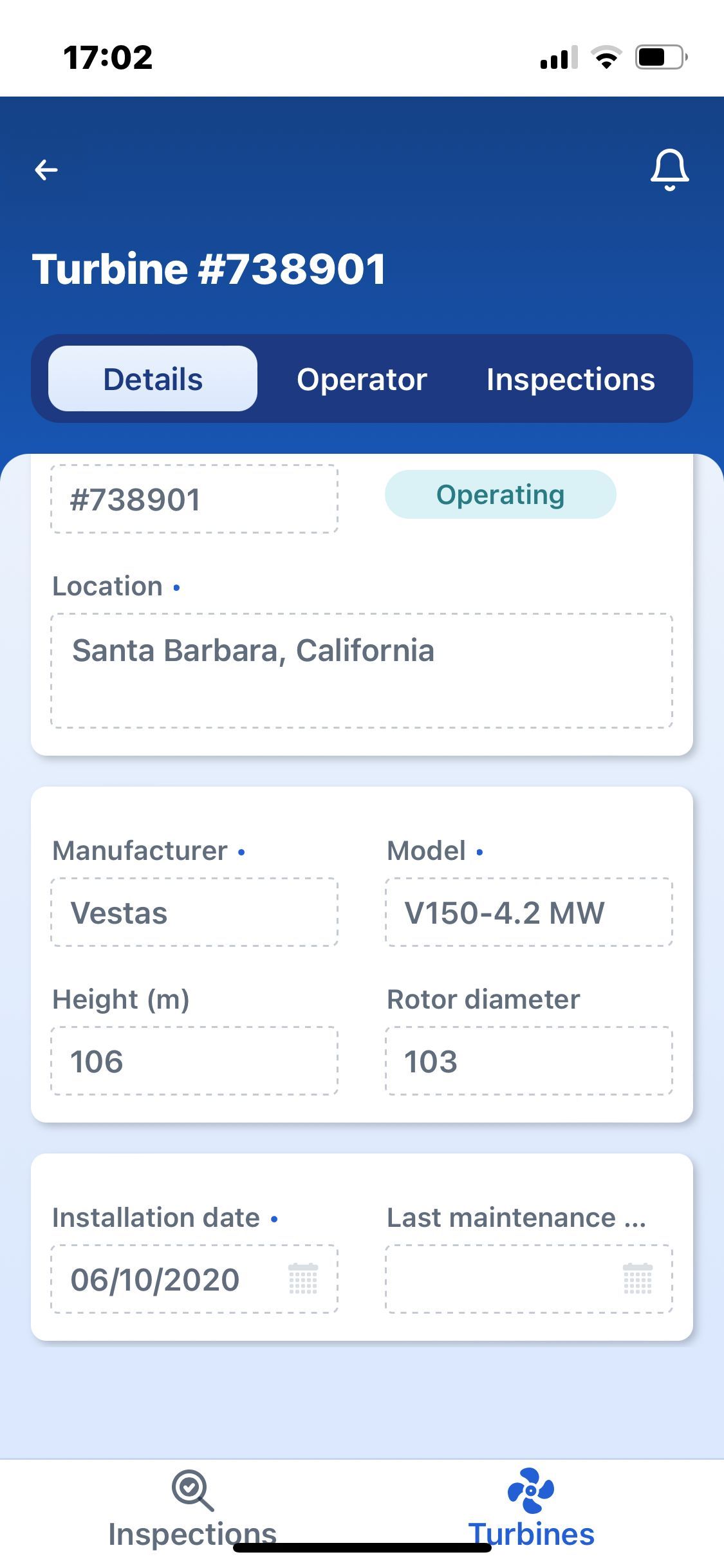
Turbine Data Access
The application allows users to access detailed information about each wind turbine, including the model, size, location, and operator contact information. This feature provides technicians with all the necessary background information to prepare for inspections and understand the specific details of the turbines they are working on.


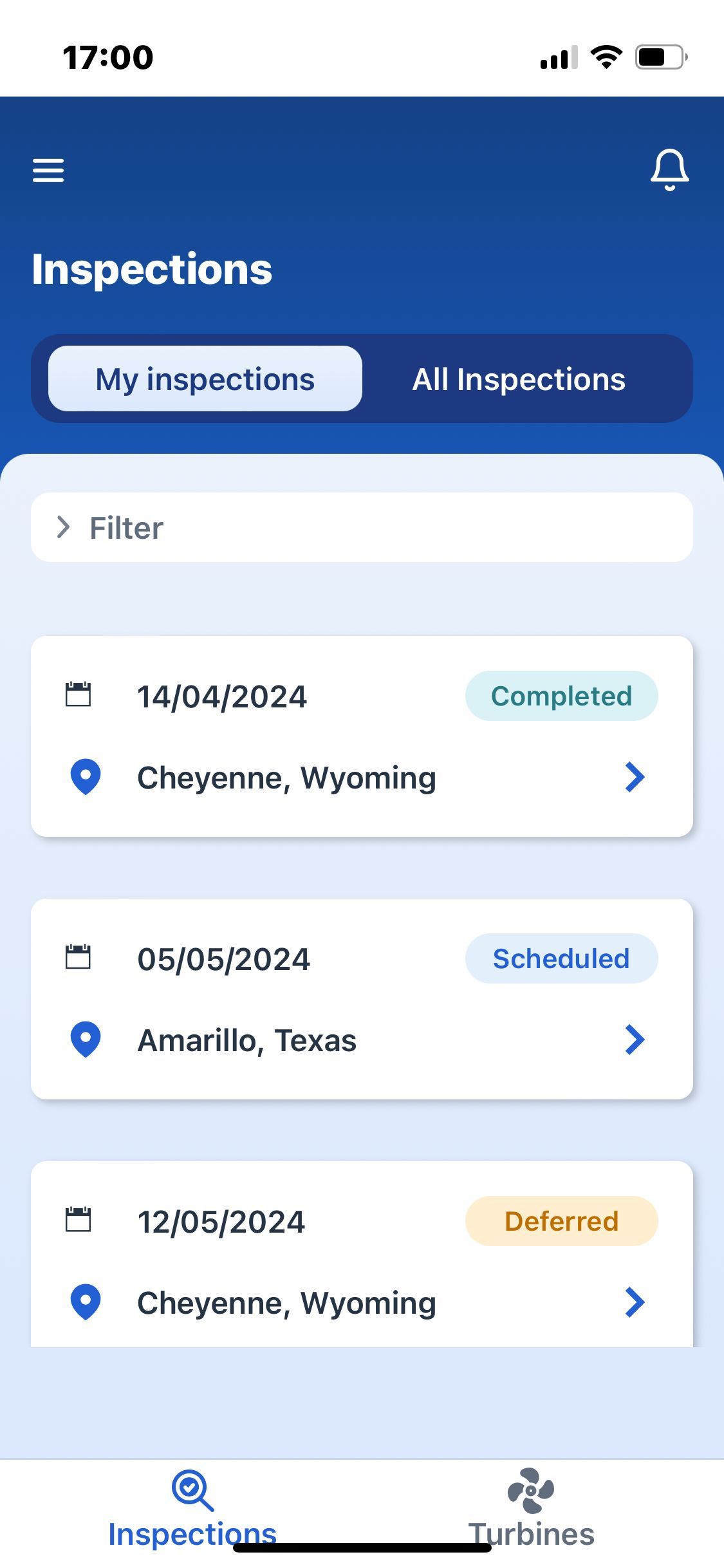
Inspection List View
Technicians can view a list of upcoming and past inspections, including dates and assigned personnel. This helps them manage their schedules and ensures that inspections are carried out in a timely manner.

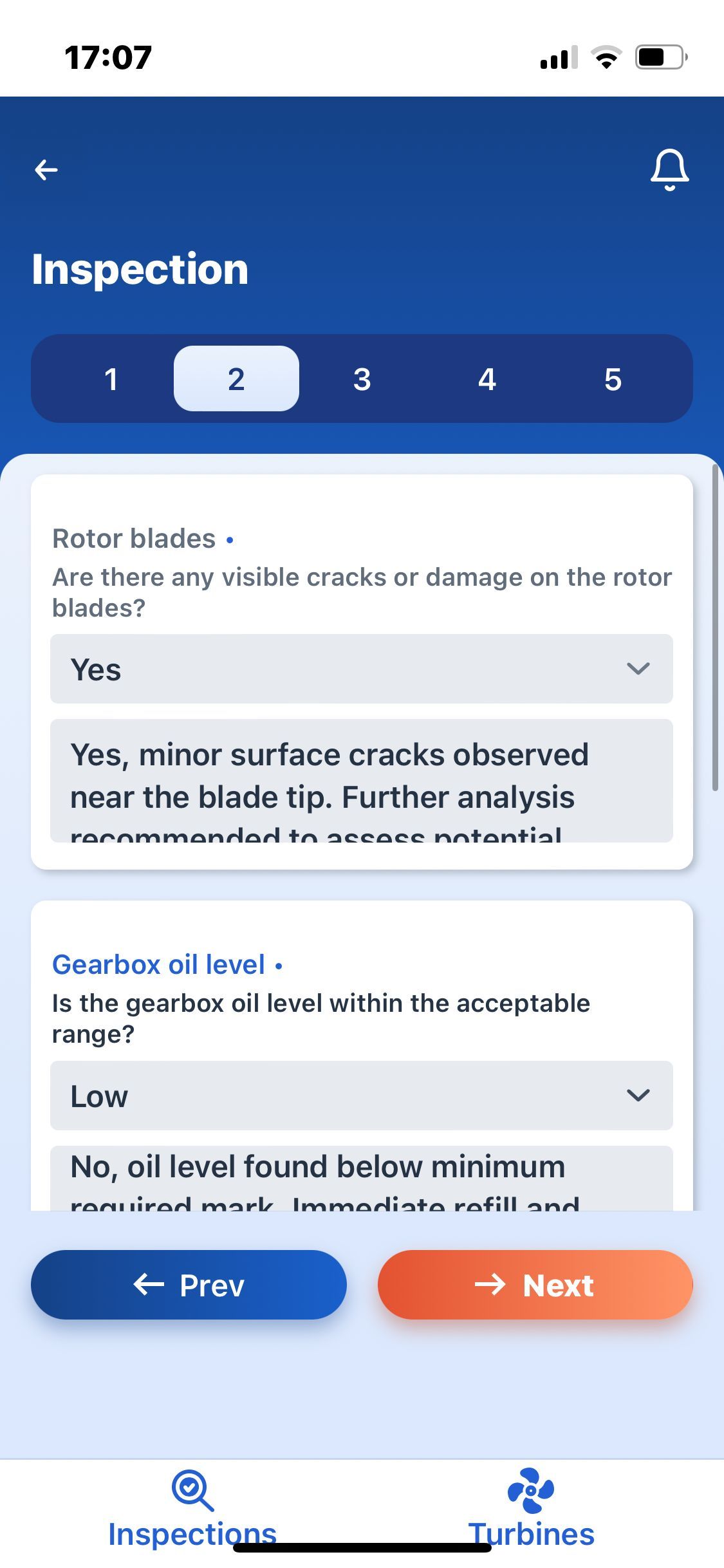
Inspection Documentation
During inspections, technicians document their findings by answering questions about the condition of various turbine components. This includes multiple-choice responses and additional comments. Structured documentation ensures that all aspects of the turbine are checked and recorded systematically.

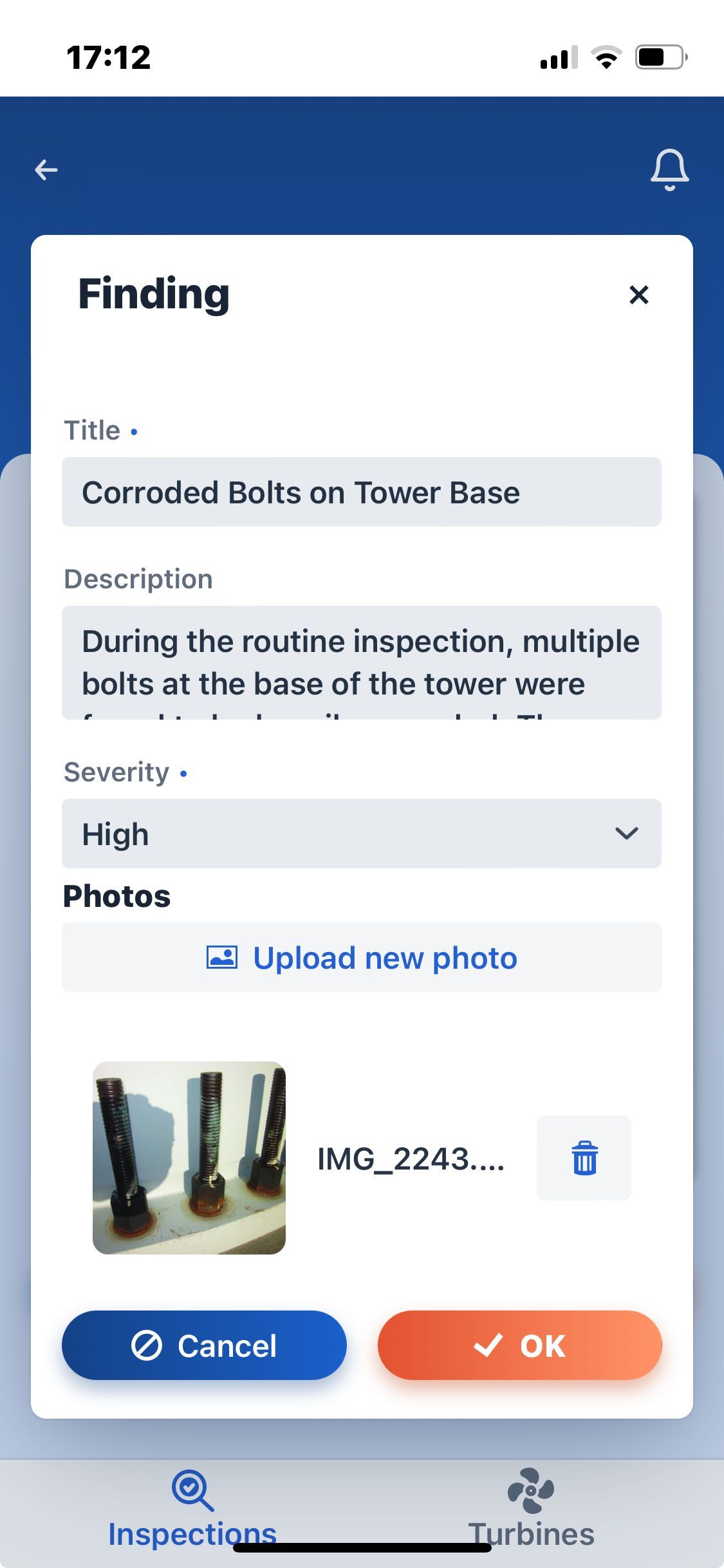
Findings and Recommendations
Findings can be logged during inspections, detailing any issues or anomalies encountered. Technicians can add detailed descriptions, assign priorities, and attach photos for clarity. They can also create recommendations for addressing these findings. This detailed logging helps in the quick identification and resolution of problems, ensuring that turbines are maintained efficiently.

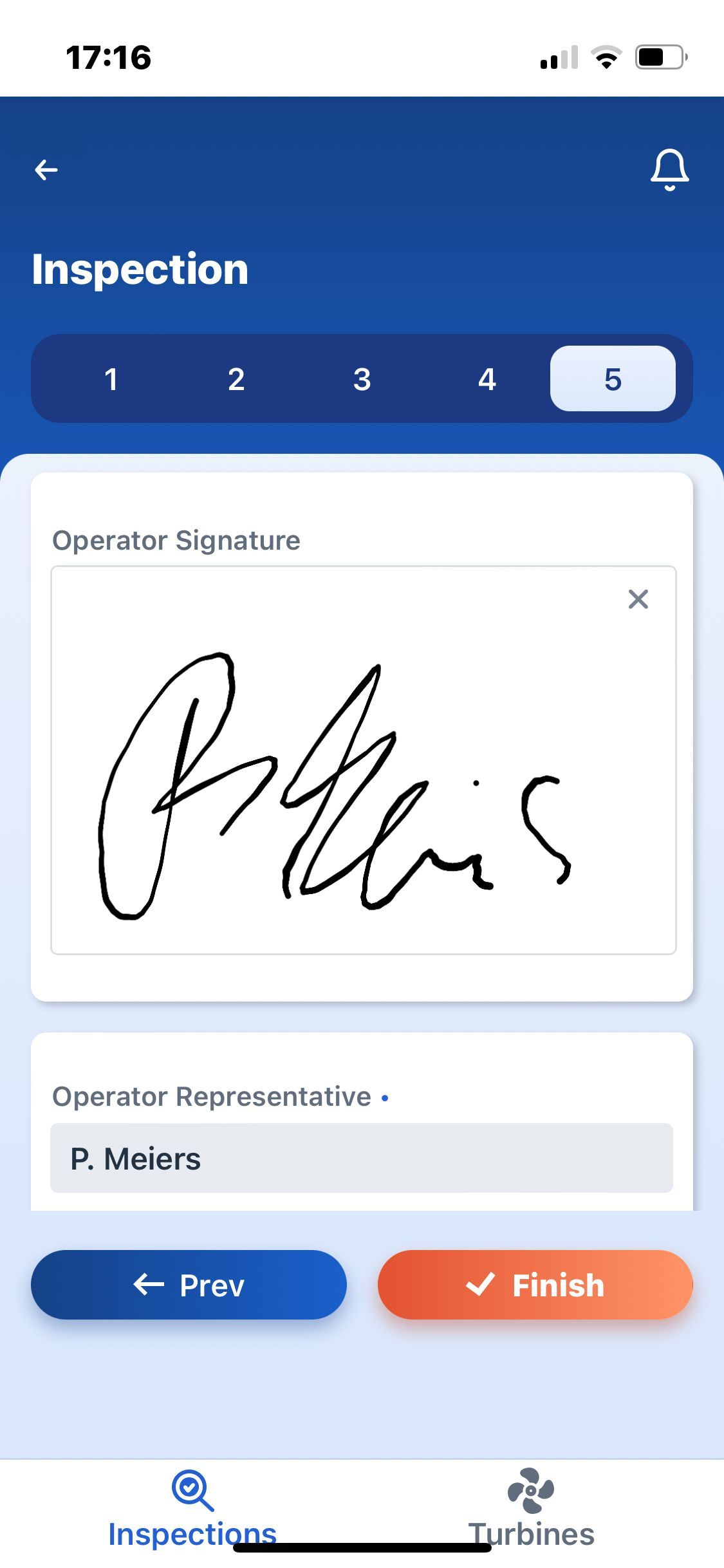
Signature and Finalization
After completing an inspection, the technician can finalize the report by obtaining a digital signature from the operator on a signature canvas. This feature ensures accountability and formalizes the inspection process, providing a verifiable record of the inspection.

This application serves as a practical example of how mobile-optimized business applications can improve efficiency and reduce media breaks in business processes. For instance, handling critical findings in a real-world scenario could involve automatically notifying relevant personnel and scheduling maintenance, ensuring urgent problems are addressed promptly. While the current example application may not include this specific feature, it highlights the potential benefits and efficiencies that can be achieved by integrating mobile technology into field operations.
You can explore this application at demo.jmix.io/windturbines.
Installing as a PWA
To take full advantage of the Jmix Wind Turbines application on your mobile device, you can install it as a Progressive Web App (PWA) directly to your home screen, just like a native app. This allows for quicker access and a more integrated experience. Below is an example of how to add the PWA to your home screen using Chrome on iOS:
- Open the Application in Chrome: Navigate to the application URL in the Chrome browser on your phone.
- Access the Share Menu: Tap the share icon at the bottom of the screen, which looks like a square with an upward arrow.
- Select ‘Add to Home Screen’: Scroll down the options in the share menu and tap on “Add to Home Screen.”
- Confirm and Install: You can rename the app if you wish, then tap “Add” in the top right corner. The PWA icon will appear on your home screen.



For more detailed instructions on installing PWAs across different browsers and operating systems, please refer to this guide. This ensures that you can install the PWA regardless of your device or browser preference.
Conclusion
Mobile applications are crucial for improving internal business operations through real-time access, better communication, streamlined processes, and increased efficiency, especially in modern work environments. For LOB applications or small and medium-sized businesses the high costs of native app development represent a challenge to bring those benefits to the users. Mobile web apps and PWAs try to address this gap by providing a cost-effective solution. Jmix 2 and Vaadin 24 take this to the next level and thus make mobile business applications more accessible and cost-effective.
Progressive Web Apps (PWAs) provide a cost-effective solution for cross-platform mobile application development, offering features like offline functionality, push notifications, and device hardware access, making them ideal for businesses with a BYOD environment.
The Jmix Wind Turbines application is a practical example of how to build mobile-optimized business applications with Jmix, demonstrating how mobile technology can enhance workflow efficiency and reduce media breaks in business processes. The advancements in Jmix 2 and Vaadin 24 empower businesses to develop mobile-optimized applications quickly, extending core business processes to mobile devices for seamless and productive workflows.