The new version of CUBA platform has been released! We bring more and more improvements and features, all aimed to make the development process more efficient.
So, what's new in CUBA platform 5.5 besides of bugfixes and how CUBA can make your life easier.
Main Window Layout
CUBA applications often look similar because of the standard main window layout: the main menu is on top, the folders panel on the left, the user indicator on the top right corner... Previously, to change this layout, you had to extend App and AppWindow, override a number of methods and use Vaadin components directly - a high price to pay for your exclusive interface.
Now you can create the main window as any other application screen using the Generic UI technology. The main window can contain any CUBA visual components and use datasources to work with the data model. There are also a few specific main window components, such as AppMenu, AppWorkArea, UserIndicator, etc. The main window has the special mainWindow identifier, which is used to load it and to differentiate it from the other screens of your application.
Using CUBA Studio you can extend the standard main window or create a completely new one from scratch. The Create main window link in the Screens section opens the WYSIWYG designer with the components palette, which contains the special main window components in addition to the standard ones:

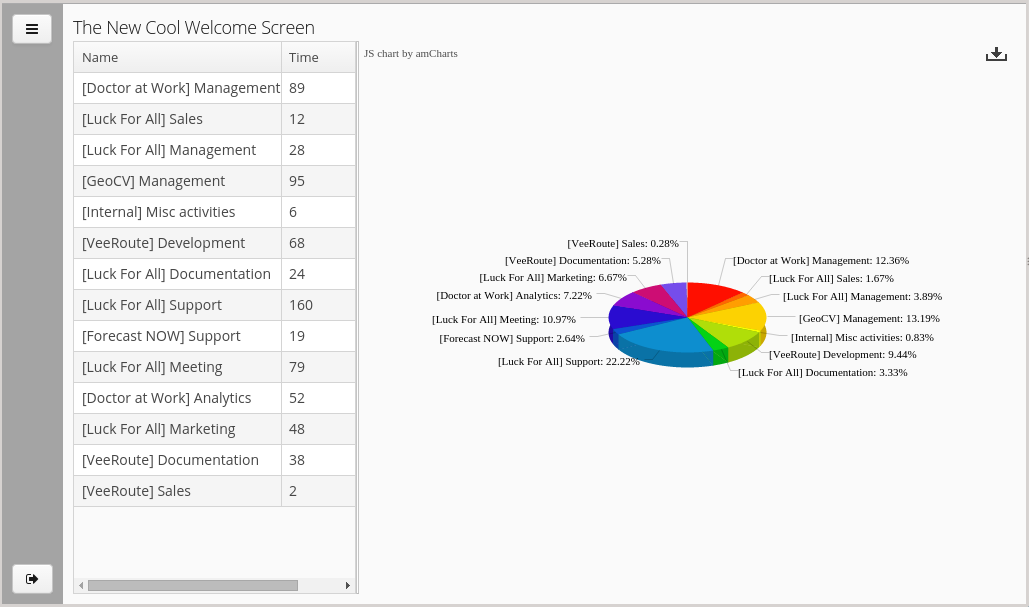
Apparently the most demanded customization of the main window is to show something on the working area when no screens are opened. It could be a welcome message, shortcuts to the most used screens or a dashboard with data or charts.
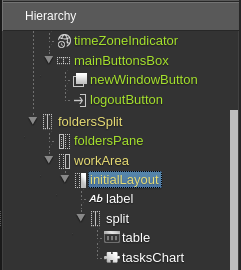
To implement a new “initial layout”, click Create main window, find the initialLayout element inside workArea and add your components to it:

After that you can add a datasource, link it to your new table or a chart, and load the datasource in your Java controller. Below you can see an example of what you can get using the new feature of customizing the main window layout:

So, when users open another application screen, it will be brought above the initial layout.
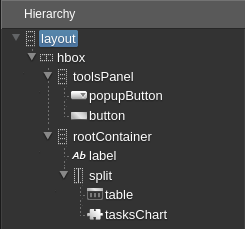
You can also completely redesign your main window and without using any special components, including WorkArea. To do this, click Create main window (or Edit main window if you have already created one), clear the Descriptor extends field and select *AbstractMainWindow in the Controller extends field. After that, create the components structure:

So your application may look like this:

The logout button is in the bottom-left corner, a control button is in the top left corner. If you don’t provide the WorkArea, you will be able to open screens in dialog windows only. The following code shows how to open a screen without the main menu:
public void openUsers() {
getDialogParams().setResizable(true).setWidth(800).setHeight(600);
openWindow("sec$User.browse", WindowManager.OpenType.DIALOG);
}
The following code shows how to log out:
public void logout() {
WebWindowManager wm = (WebWindowManager) getWindowManager();
wm.closeAllWindows();
wm.getApp().getConnection().logout();
}
There is one limitation: the GUI-level main window works only in the web client.
Dynamic Attributes
CUBA dynamic attributes are aimed to extend data model at runtime without restarting and rebuilding your application. System administrators or even end users can create new attributes at deployment stage or in production environment.
Previously, this functionality was limited:
- dynamic attributes could be added only for an entity extending a special base class
- dynamic attributes could be displayed only through a special component - RuntimePropertiesFrame
In the new platform version these restrictions are eliminated: a user can add dynamic attributes to any entity and set up their display in FieldGroup and Table components already presented on the screen.
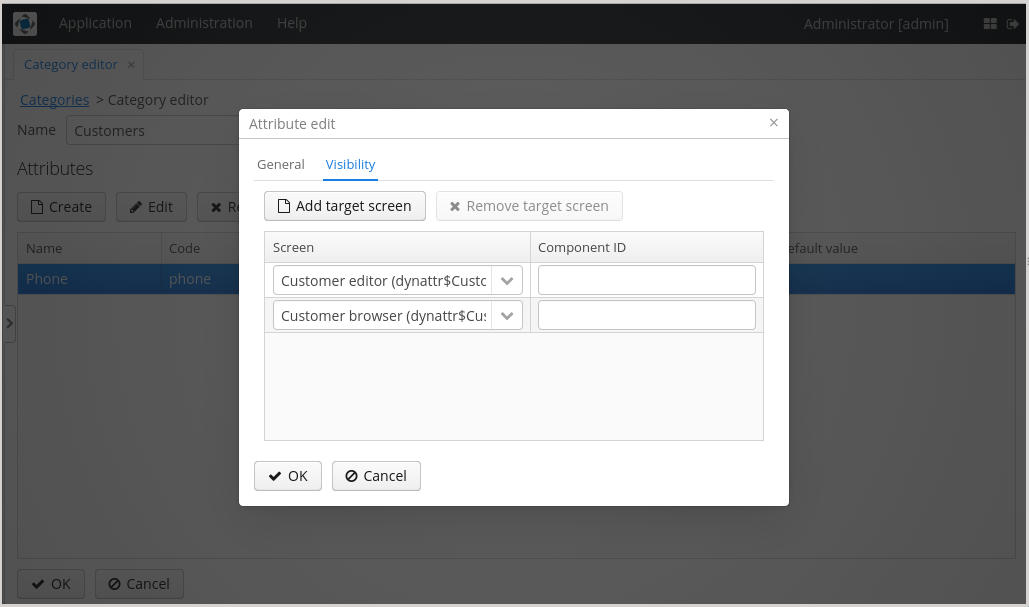
Initially, a new dynamic attribute is not displayed on any screen. You should open the Visibility tab of the Attribute editor and explicitly add target screens:

Component ID is optional: if it is not specified, the attribute will be displayed on all FieldGroup and Table components connected to the appropriate datasource. Apparently, in most cases, a screen contains only one such component.
Don’t forget to click Apply changes in the Categories screen, otherwise your changes will have no effect.
A system administrator can restrict access to dynamic attributes for users. This option is available through the standard Role edit screen. Dynamic attributes are represented by their codes with the “+” prefix.
Dynamic attributes are now accessible through the REST API if you provide the dynamicAttributes=true parameter for find or query request. All attributes passed to commit will be saved.
Besides working with dynamic attributes in the UI or through the REST API, you can access them in the application code. It is needed if you incorporated some dynamic attributes into the system at design time. For example, let’s create the Phone dynamic attribute for the Customer entity. Don’t add any target screens - we will set up attribute display in the source code.
In order to display the attribute on the browser screen, add the loadDynamicAttributes XML attribute to the datasource definition:
<collectionDatasource id="customersDs"
class="com.company.sample.entity.Customer"
view="_local"
loadDynamicAttributes="true">
<query>
<![CDATA[select e from sample$Customer e]]>
</query>
</collectionDatasource>
Then add a table column referring the attribute by code with the “+” prefix:
<table id="customersTable">
<columns>
<column id="name"/>
<column id="email"/>
<column id="+phone" caption="Phone"/>
</columns>
The same should be done for the edit screen, with the difference that the FieldGroup field should be added instead of column. Moreover, you can use any appropriate visual component to edit the attribute value:
<maskedField datasource="customerDs" property="+phone"
mask="### ### ###" caption="Phone" />
Although dynamic attributes can be very attractive, you should use them with caution. Keep in mind - all the attribute values are stored in a single table, and loading entities with dynamic attributes requires at least one additional select from this table. This may affect performance of your system. Also, dynamic attributes can complicate difficulties for report creation, in contradistinction to plain entities stored in separate tables which are easy to use in reporting.
Performance Statistics
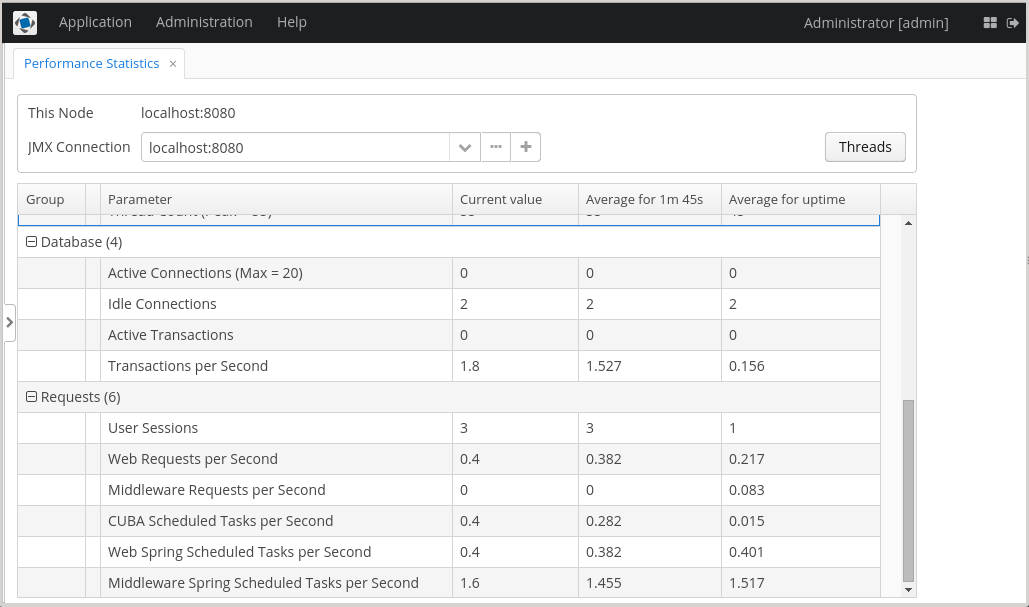
The Performance Statistics screen enables you to watch and trace some performance-related runtime parameters of your application: request and transaction rates, parameters of the database pool, memory and CPU usage. The screen shows three value for each parameter:
- current (last measured) value
- average value for the time while the screen is open
- average value for the entire server uptime.
Thus you can quickly compare the current value, recent average and long-term average, which can help to find out a cause of possible performance issues:

Notice that current and long-term average values are also available through the app-core.cuba:type=StatisticsCounter JMX bean and thus can be retrieved by any third-party JMX tool.
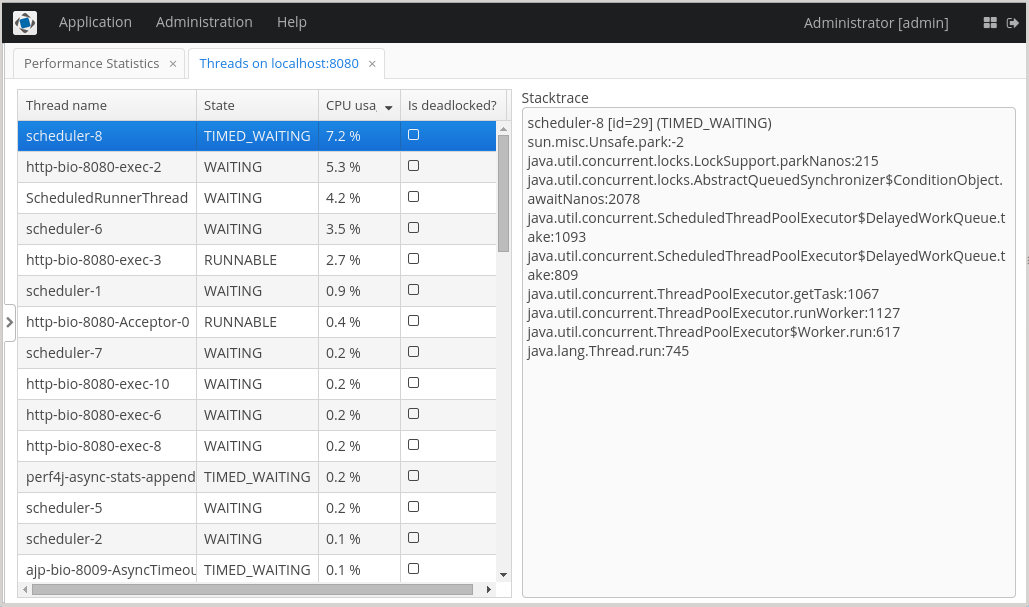
The Threads button opens another screen which shows the list of threads. You can sort threads by CPU usage column and examine the invocation stack of the selected thread:

CUBA Studio 1.5
With the new Studio release you get more flexibility and convenience of CUBA applications development.
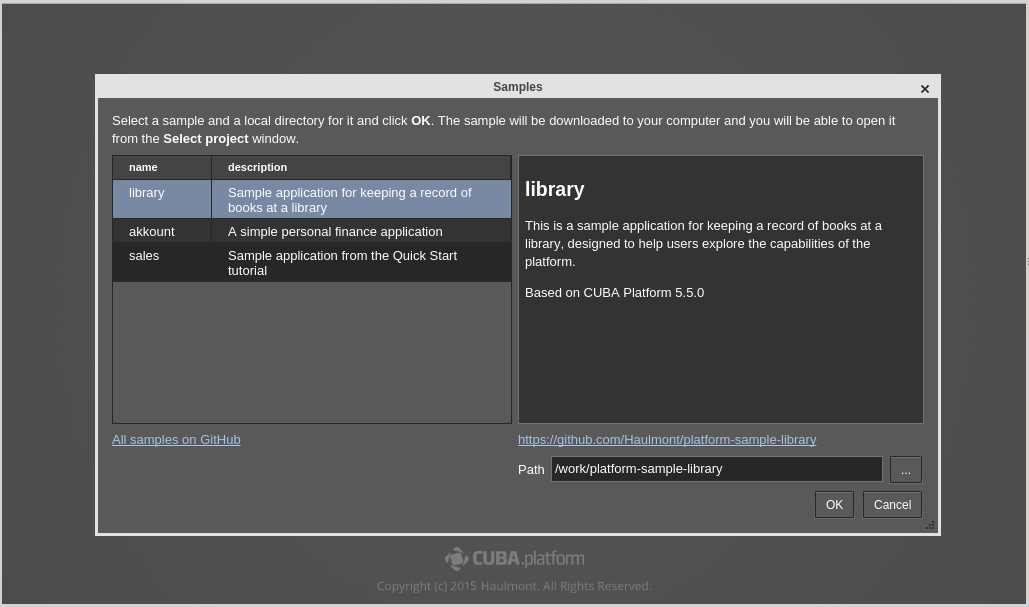
Now you can download sample projects from GitHub right through Studio interface - the projects show the best practices of the platform use and help to reduce “barriers to entry”. Click Samples button in the Select project window, and the list of samples will be fetched from GitHub. Select a sample, choose a local path for the project, and click OK:

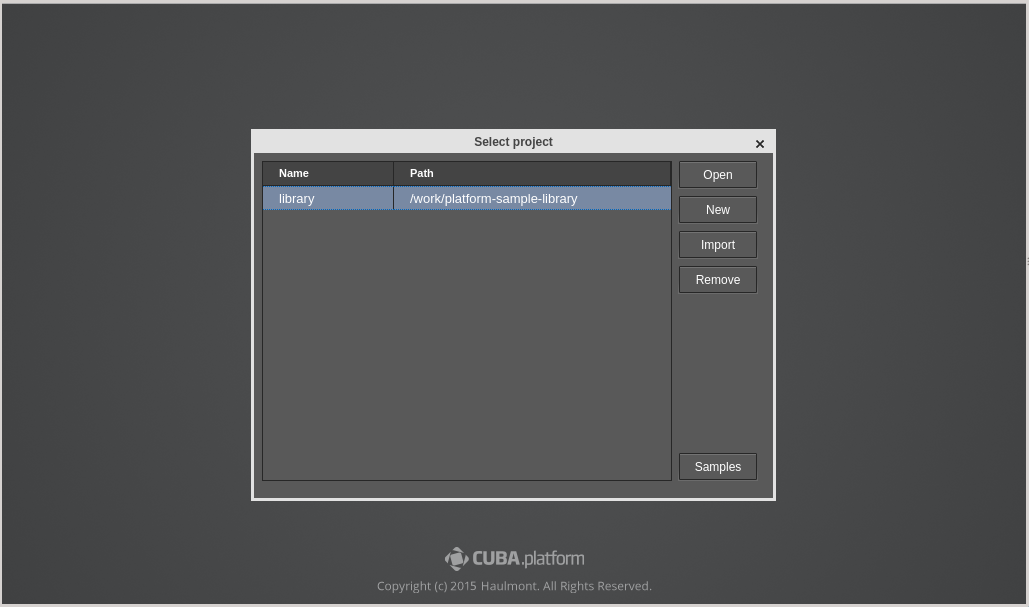
The selected project will be downloaded and imported into Studio, so you will see it in the Select project window:

The list of samples is short now, but we plan to significantly extend it. We will publish simple learning examples, as well as full-fledged applications which can be useful in real life.
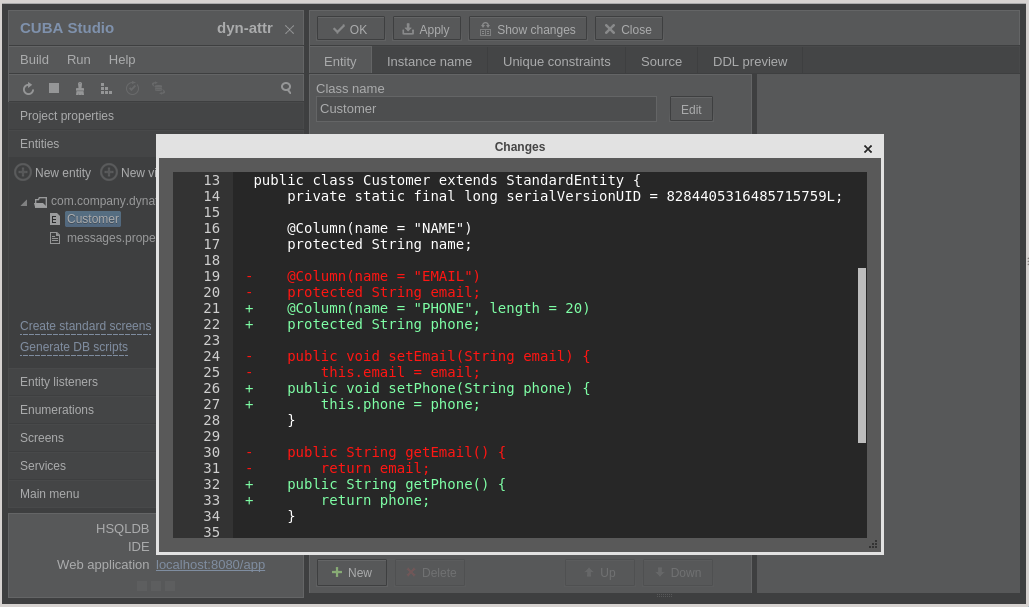
The Show changes button enables you to review modifications before saving them. It is available on all designer pages, as well as in the confirmation dialog which appears while closing a page containing unsaved changes:

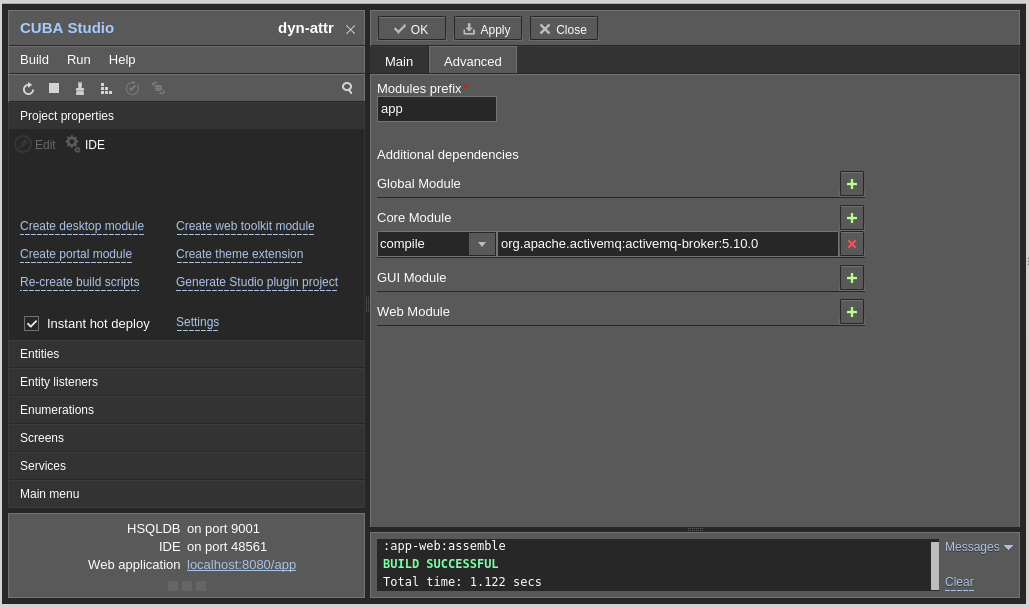
Additional project dependencies can be specified on the Advanced tab of the project properties page. Here you can also change the artifacts prefix and web application names - explore the Modules prefix field.

HSQL database files are now located inside the project folder in build/hsqldb subdirectory. Previously, those have been stored in the Studio home directory, what could cause problems for prototyping projects with the same database names. The new Studio automatically copies old databases to the project folder while the project is being opened.
The entity designer became smarter in handling attribute type and nullability changes.
Now you have greater arsenal of tools to teach Studio not to make undesirable modifications to your database scheme. First, you can exclude generated database update scripts from the execution list. Unlike removed scripts, excluded scripts are remembered for the project and are not generated again. Second, you can specify a prefix for database columns that should not be tracked by Studio on the Settings page.
The detailed release notes of CUBA Platform 5.5 are available here.
The full list of changes in this Studio release can be found here.