Overview
Drop in replacement for VBoxLayout and HBoxLayout to make responsive web applications based on CSS Flexbox.
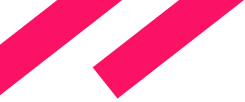
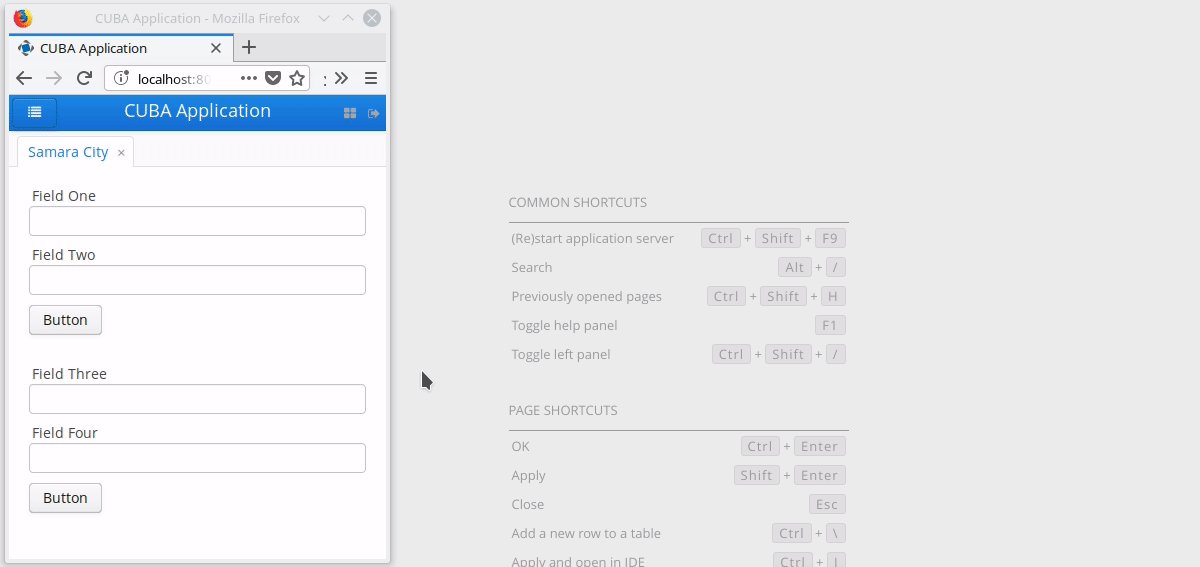
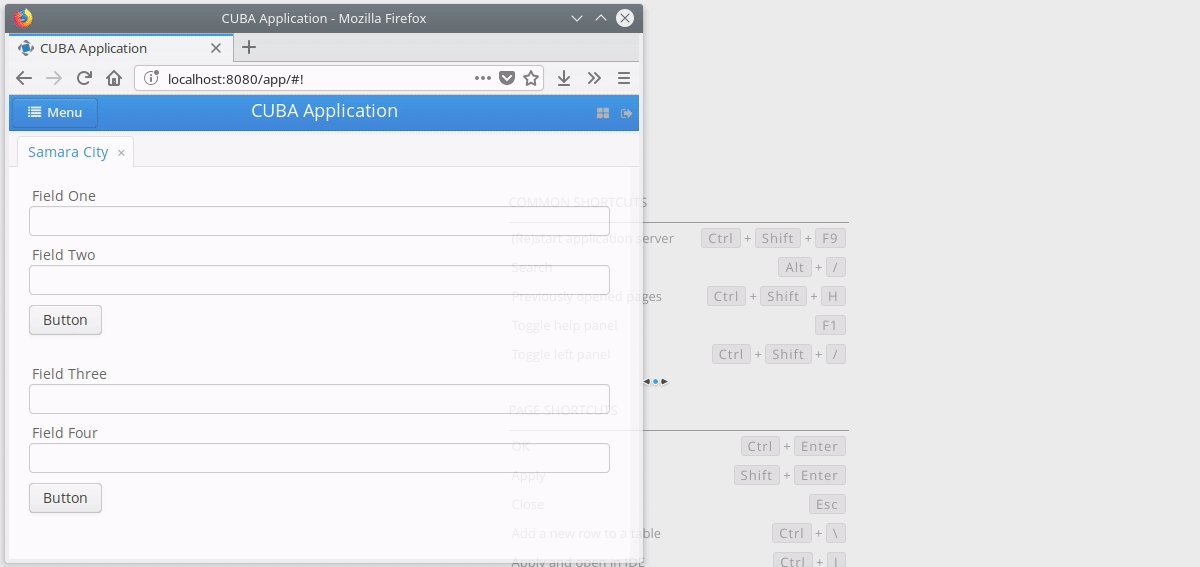
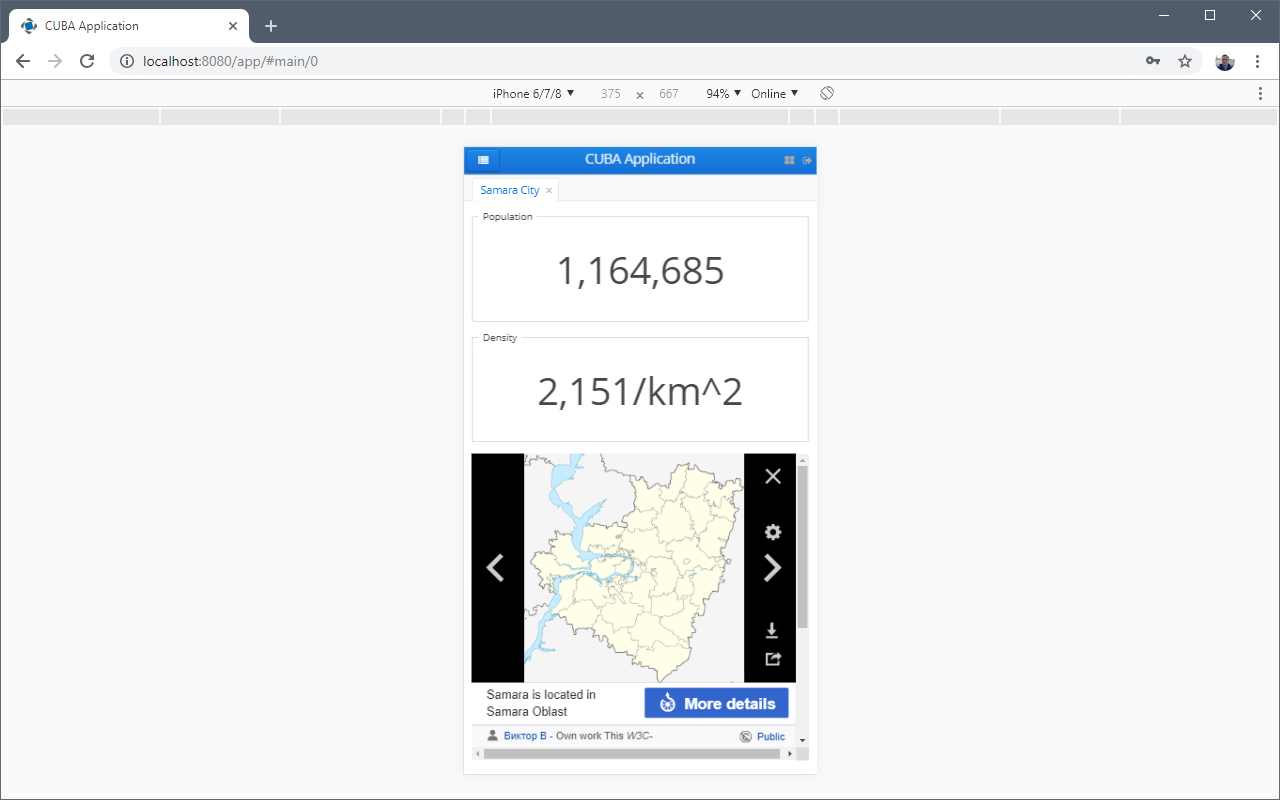
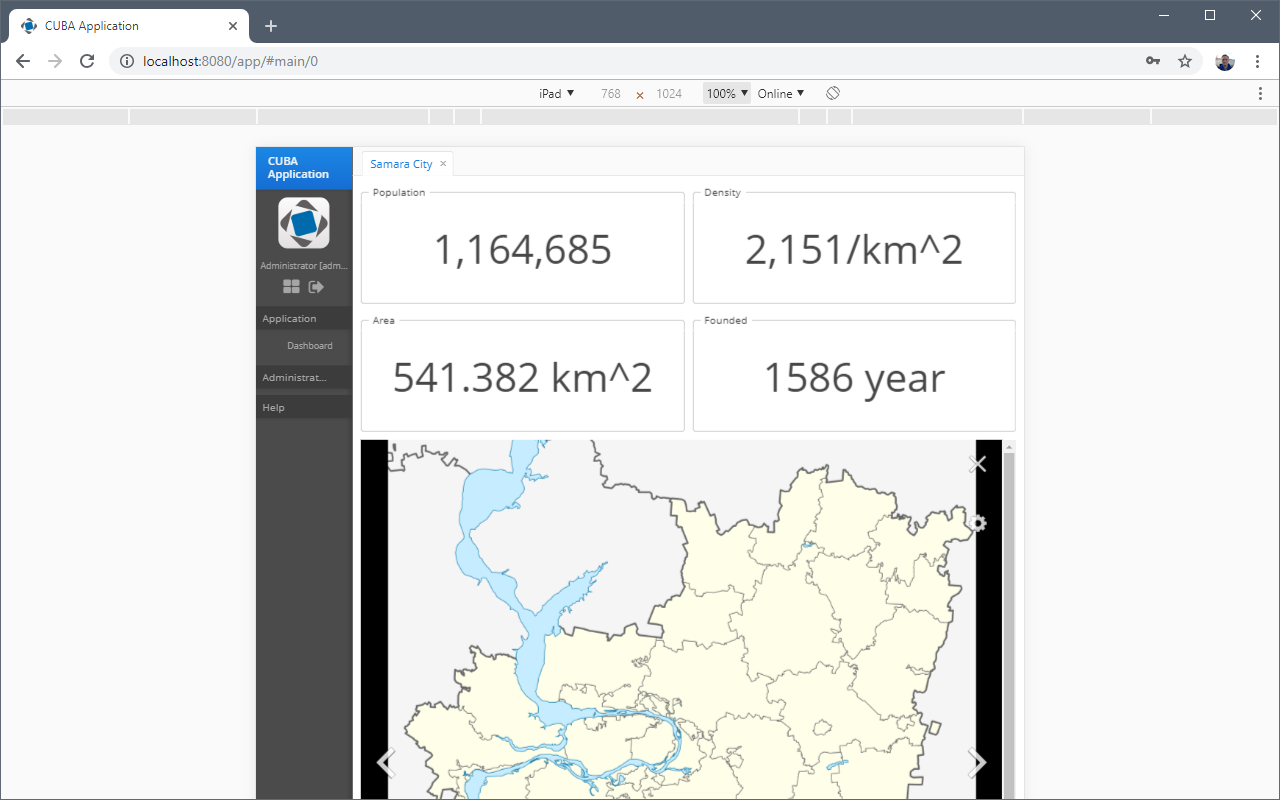
The add-on provides 3 UI components: ResponsiveLayout, ResponsiveLayout.Row, and ResponsiveLayout.Column. Essentially, it is a flexible column-based layout with 4 predefined breakpoints: XS (for phones), SM (for tablets), MD (for desktops), LG (for larger desktops).
Using this add-on you can easily create responsive UI screens using XML markup with flexible options and no CSS required!
Features
- Easily move from VBoxLayout or HBoxLayout layouts.
- Replaces CssLayout with custom CSS.
- Very lightweight layout, relies on web browser instead of JS computations.
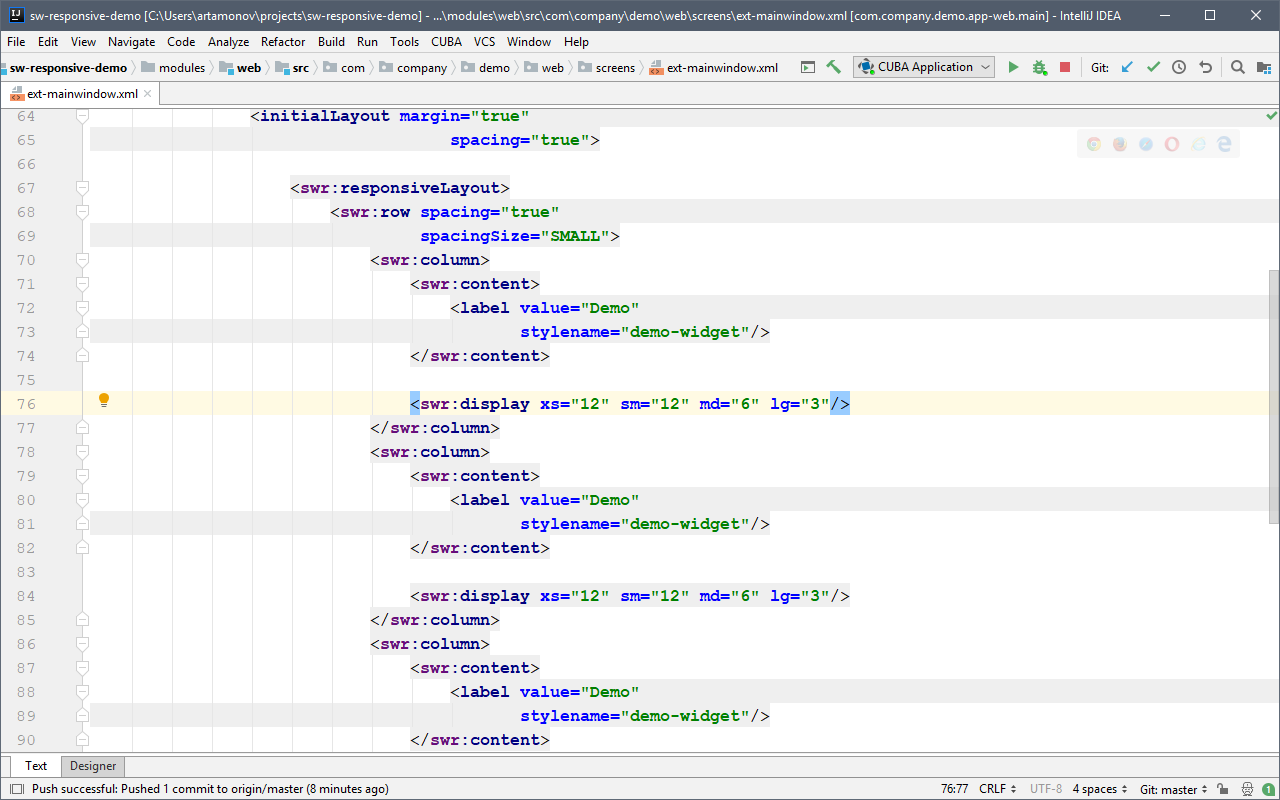
- Declarative XML markup with XSD, CSS rules is not required.
- Java API for programmatic usage.
Supported Web Browsers
Supported: Chrome, Firefox, Edge, Safari
Unsupported: Internet Explorer 8-11